Affrontiamo la rete
by francescopia. Average Reading Time: about 3 minutes.
Se non ci sei non esisti, se ci sei nel modo sbagliato suggerisci un’immagine di te che non corrisponde alla realtà, se non stai attento a come ti ‘taggano’ ti ritrovi in “Google Images” in tutte le tue peggiori espressioni; affrontando la rete, affrontando il progetto di un sito web per il 2011 mi sono ritrovato ad affrontare il redesign di un identità digitale: la mia.
In questo testo provo brevemente a spiegare il mio atteggiamento progettuale nel redesign di questo sito web. Mi interessa particolarmente affrontare questo tema perché attraverso questo semplice caso personale posso indirettamente parlare della mia idea di web e di come ci sono arrivato.

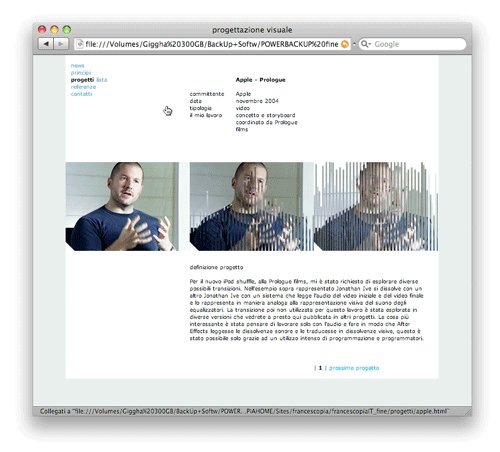
Il mio primo sito era molto piccolo (540 px) ed era pensato per funzionare con tutti gli schermi, volevo che risultasse ordinato e chiaro ovunque. Era un sito tecnicamente semplicissimo che gestivo indipendentemente. Era basato su un progetto di gestione dei contenuti tanto folle quanto efficace (una serie di cartelle e di elementi una volta posizionati ne definivano la struttura). La ragione per cui ho deciso di avere un sito web era ambiziosa: volevo andare a lavorare in America. Era il 2003 e grazie a quel piccolo sito sono arrivato a Prologue Film. Kyle Cooper ha visto i miei lavori ed ha deciso di provarmi malgrado il mio pessimo inglese. Chiaramente dopo il viaggio in America non l’ho mai più aggiornato, ma il mio inglese era migliorato e il mio entusiasmo alle stelle.

Il mio secondo sito nasceva da ben altre esigenze. Volevo raccontare chiaramente il mio diverso atteggiamento progettuale con una selezione di pochi progetti (una decina di progetti per trenta immagini). Nero nello sfondo e con immagini grandi, in contrapposizione al precedente sito, era stato realizzato in Flash, aveva pochissime funzionalità (avanti, indietro più qualche link) e poche ‘ma ben orchestrate’ animazioni. Era il 2007 e quel sito era stato pensato per comunicare il movimento. Credevo che a breve tutti i progettisti grafici si sarebbero misurati con un tema che io già da tempo sentivo, ovvero il progetto per lo spazio / tempo. Credevo che le mie competenze in questo ambito sarebbero state comunicate non tanto con dei video ma con delle semplici animazioni sulla tipografia e con una sorta di manifesto programmatico. Quel sito aveva ‘una barriera di entrata’, un testo, che bisognava per forza leggere per poter entrare nei contenuti. È stato divertente rileggerlo dopo 4 anni, me l’ero quasi dimenticato, sono cambiate le mie idee in molte cose, ma potrei firmarlo di nuovo (ne allego una copia qui sotto). Grazie a quel sito ho avuto delle incredibili opportunità, ho gestito la direzione artistica di un filmato per Enel nel 2008 (di fatto il primo filmato di quella scala che mi trovavo a progettare) e raccolto tutte le successive fantastiche esperienze che poi ho importato nella mia nuova impresa: Studio Visuale.

Nel 2011 il web è più fluido che mai. Non sono contro Flash, ma dovendo scegliere chi odiare tra Adobe e Apple, ho scelto di abbandonare Flash. Ho pensato dunque questo sito come un hub, il centro di tante attività: progetti, link, pensieri e attività differenti. Avendo già il sito del mio studio attivo e funzionante, ed avendo già provato la strada del ‘sito portfolio’, ho scelto un modello di sito particolarmente ‘fluido’, veramente ‘scalabile’ (prova a ridimensionarlo…), che funzionasse bene con tutti i device in circolazione e con tutti i browser. Ho scelto una strada per me inedita e da li ho sviluppato la mia idea. Volevo un sito che vivesse sul web ‘variabile’ (su iPhone, su iPad, su Android,…) e che si integrasse agevolmente con Twitter, Flickr e Youtube. Le finalità rispetto ai precedenti siti sono cambiate davvero tanto e visto che una bella immagine ormai la può creare (o rubare) chiunque, ho scelto di strutturare questo progetto partendo dalla scrittura, ovvero lo strumento che uso più spesso per dar valore al lavoro che faccio. Tutto per me parte da un testo, da delle parole scritte che scivolano per motivare responsabilmente ogni scelta progettuale.
Continua la visita nel sito FP
Vai ad altri progetti >
Vedi altri post >
Continua la visita con approfondimenti esterni
Prologue Films – la casa di produzione di Kyle Cooper
Testo ‘Manifesto’ dal website FP del 2007
Progetto Enel sul sito Studio Visuale
Il sito di Studio Visuale di cui sono co-fondatore.